Selon Google, la vitesse d’un site Web est un élément essentiel pour améliorer sa position dans les résultats de son moteur de recherche.
En réalité, c’est un des critères qui rentre en ligne de compte dans l’algorithme du moteur mais loin d’être le seul. Pour s’en convaincre, prenez n’importe quelle thématique sur les résultats du moteur de recherche, notez la vitesse d’affichage de chaque site. Vous aurez toutes les difficultés à établir une correspondance entre vitesse et classement. Par exemple, pour une recherche d’une lettre de motivation infirmière, le site qui obtient le meilleur score de vitesse est seulement classé 15ème par l’algorithme de Google.
Les fondamentaux d’incertitude étant posés, augmenter la vitesse d’affichage reste un élément essentiel en terme « d’expérience utilisateur » et l’inciter à rester le plus longtemps possible sur votre site . En effet :
« 57 % des visiteurs quittent un site Web, s’il met plus de 3 secondes à s’afficher. »
– selon l’étude d’hostingmanual.net
Attention, augmenter la vitesse du site ne signifie pas sacrifier l’ergonomie. Ça serait trop simple. Ainsi, il suffirait de supprimer toutes les images d’un site pour augmenter considérablement sa vitesse mais avec un site sans relief. Idem pour le code JavaScript qui est indispensable pour établir une interaction avec les visiteurs.
Sommaire
- Est-il possible d’avoir les meilleurs scores de vitesses pour son site web sans sacrifier l’ergonomie ?
- Comment procéder pour augmenter la vitesse de son site Web ?
- Notre environnement Web : WordPress
- Un hébergement francophone solide : Gandi
- Cloudflare : la solution de proxy inversé pour les sites Web
- Un thème WordPress de qualité et rapide : GeneratePress
- Les plugins d’optimisation de la vitesse d’un site Web :
- Les dernières optimisations avec un peu de code PHP et CSS :
- Les bans d’essai pour tester la vitesse d’un site Web :
- La vitesse du site Web Brizawen : résultats en image de nos tests
- Conclusion sur l’optimisation de la vitesse d’un site Web
Est-il possible d’avoir les meilleurs scores de vitesses pour son site web sans sacrifier l’ergonomie ?
La réponse est OUI.
« Toutes les pages du site Brizawen s’exécutent en moins de 1s quel que soit le lieu géographique du visiteur. »
Comment procéder pour augmenter la vitesse de son site Web ?
Vous pouvez suivre nos conseils ci-dessous et / ou faire appel à nos services via la page contact.
Notre environnement Web : WordPress
WordPress est framework incontournable pour déployer un site Web, avec une offre de services très étendue, une sécurité forte par un code ouvert et la publication de mises à jour régulières. WordPress, c’est aussi tout un écosystème avec un catalogue d’extensions couvrant tous les besoins d’un site Web.
En 2020, WordPress disposait d’une part de marché de 40 % des sites mondiaux et de 64% sur les CMS (Content Management System). La part de marché ne cesse d’augmenter chaque année et en dépit des atermoiements autour de l’éditeur Gutenberg :(.
« Que diable allait-il faire dans cette galère »
– Les fourberies de Scapin – Molière
Un hébergement francophone solide : Gandi
La qualité d’un hébergement est fondamentale. Celui-ci doit être stable et le taux d’indisponibilité proche de zéro. Cela fait des années que nous travaillons avec Gandi et nous en sommes pleinement satisfaits. L’ensemble de nos sites sont hébergés sur la solution « Gandi Hosting ».
A noter, que pour les sites avec des enjeux de production, l’hébergement de chaque site est réalisé sur des instances distinctes.
A ce jour, les instances sont sur PHP 7.4 et MySQL 5.7. Plus tard, les instances évolueront vers PHP 8.0 et MySQL 8.0, le temps que les doutes sur les éventuelles incompatibilités soient levées.
L’autre avantage de Gandi est le coût très modéré de l’offre hébergement au regard des offres concurrentes. De plus, le support est sympathique et compétent.
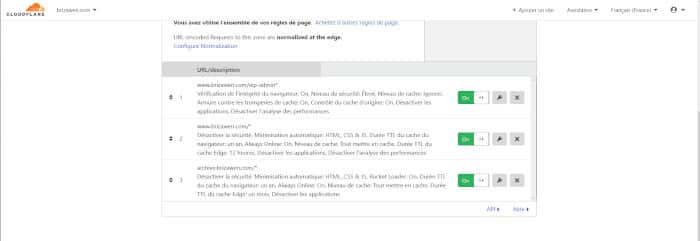
Cloudflare : la solution de proxy inversé pour les sites Web
Cloudflare est un formidable outil pour accélérer votre site Web. Il a le même rôle qu’un CDN mais en plus performant. Cloudflare utilise les techniques HTTP/2 et HTTP/3 pour paralléliser les requêtes ainsi que celles d’optimisation d’images (Mirage, Polish, etc.).

De plus, Cloudflare propose des solutions de pare-feu efficaces pour diminuer les attaques sans altérer les performances.
D’un point de vue vitesse, le gain le plus perceptible avec Cloudflare sera sur le TTFB (Time to first byte – ce qui signifie le temps pour le premier octet). Mais le téléchargement de l’ensemble éléments statiques, quel que soit l’endroit physique où se trouve votre visiteur, sera amélioré. Le site Brizawen est sur une offre gratuite. Pour des sites avec des volumes plus conséquents, nous choisissons l’offre « Pro » (20 euros) avec l’option « Argo » à 5 euros.
Un thème WordPress de qualité et rapide : GeneratePress
Le choix du thème est un point essentiel. C’est sur le choix du thème que vont se réaliser les compromis entre ergonomie et vitesse. Un bon thème doit être à la fois léger et proposer des design modernes.
Auparavant, nous utilisions les thèmes enfants basés sur le framework Genesis. La solution est plutôt bien faite mais elle n’a pas su de notre point de vue, se renouveler. De plus, l’éditeur Studiopress vient d’être racheté par l’hébergeur WpEngine. Ce mélange de genre, éditeur et hébergeur ne va pas dans le bon sens.
Aujourd’hui, nos sites sont installés sur les thèmes de GeneratePress. La vitesse fait partie des points mis en avant par l’éditeur.
Un autre avantage de GeneratePress, que l’on découvre par l’expérience est la qualité de sa conception. Ainsi, il est possible d’optimiser le site (concaténer les fichiers CSS ou JavaScript par exemple) sans que le site s’écroule comme un château de cartes.
De plus, GeneratePress est parfaitement documenté et le support et le forum sont particulièrement réactifs.
Les plugins d’optimisation de la vitesse d’un site Web :
Nous recommandons trois plugins payants mais de qualité, indispensables pour accroitre les performances de votre site :
WP Rocket : outil francophone indispensable pour accélérer la vitesse d’un site Web
Développé par la société française WP MEDIA, WP Rocket permet de nombreuses optimisations comme :
- Générer du HTML statique,
- Différer l’exécution du JavaScript,
- Concaténer les fichiers CSS et JavaScript,
- Optimiser le chargement du CSS,
- Intégration du CDN,
- Nettoyage périodique de la base de données,
- Et plein d’autres choses.
De surcroit, il s’interface parfaitement avec Cloudflare.
Perfmatters complément indispensable :
Le plugin Perfmatters permet de désactiver des options non essentielles dans WordPress augmentant ainsi les performances du site.
Il est en partie redondant avec WP Rocket mais évite de mettre la main dans le cambouis pour réaliser les opérations de désactivation (ce que nous faisions auparavant).
Imagify pour les images :
Imagify permet de compresser des images et de générer des images au format Webp, plus rapides que le PNG ou le JPG. Le plugin est aussi édité par la société WP MEDIA. De ce fait, il s’interface parfaitement avec WP Rocket.
Les dernières optimisations avec un peu de code PHP et CSS :
Les premiers résultats des tests ont mis évidence quelques imperfections résiduelles et qu’il a fallu traiter spécifiquement.
Suppression des Query string :
Les « Query strings » sont des « ? » avec la version du CSS ou du JavaScript. Auparavant Perfmatters proposait de les supprimer. Les développeurs du plugin considèrent qu’aujourd’hui ce n’est plus nécessaire.
Nous avons un avis différent et pensons que les « QueryString » continuent de poser problème à l’optimisation des fichiers CSS et JavaScript en raison de la complexité apportée. Nous ajoutons donc la fonction PHP suivante au fichier « functions » du thème WordPress pour les supprimer :
/* Remove Query Strings
/***********************************************************************/
add_action(‘init’, ‘remove_query_strings’);
function remove_query_strings() {
if(!is_admin()) {
add_filter(‘script_loader_src’, ‘remove_query_strings_split’, 15);
add_filter(‘style_loader_src’, ‘remove_query_strings_split’, 15);
}
}
function remove_query_strings_split($src) {
//strip query strings
$output = preg_split(« /(&ver|\?ver)/ », $src);
return $output[0];
}
Fixer la taille du logo en version mobile :
Problème spécifique au thème de GeneratePress, le bout de code CSS suivant permet de définir une dimension fixe au logo du site en version mobile.
/* fixe le logo en mobile */
@media (max-width: 768px) {
.mobile-header-navigation .site-logo.mobile-header-logo img {
height: 62px;
width: 125px;
}
}
Les valeurs « height » et « width » sont à adapter aux dimensions de votre logo.
Suppression des polices de Google :
Le chargement de polices est une dépendance externe critique. Nous avons fait le choix de ne plus utiliser de polices externes sur nos sites mais seulement celles disponibles sur les périphériques (smartphones, PC portables et tablettes).
Pour les thèmes de GeneratePress :
Il faut utiliser la police « System stack » pour le corps du texte et les titres. Les autres éléments héritent en principe de ce choix.
Pour les thèmes autres que GeneratePress :
Il faut ajouter le bout de code CSS suivant :
/* suppression polices Google */
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, « Segoe UI », Helvetica, Arial, sans-serif, « Apple Color Emoji », « Segoe UI Emoji », « Segoe UI Symbol »;}
h1,h2,h3,h4,h5,h6 {font-family:-apple-system, system-ui, BlinkMacSystemFont, « Segoe UI », Helvetica, Arial, sans-serif, « Apple Color Emoji », « Segoe UI Emoji », « Segoe UI Symbol »;}
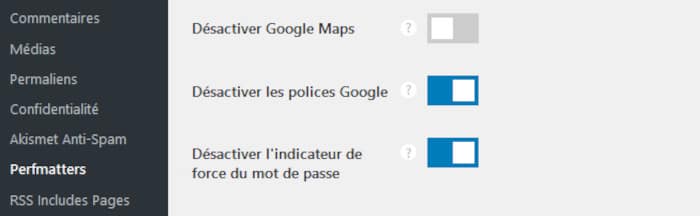
Désactiver les polices de Google :
Pour terminer, il faut activer la case à cocher de désactivation des polices Google dans le plugin Perfmatters.

Les bans d’essai pour tester la vitesse d’un site Web :
Nous en avons retenu deux :
- PageSpeed Insights de Google (en particulier pour la partie mobile),
- Webpagetest
D’autres plate-formes de test existent telles que les outils de KeyCDN mais elles sont beaucoup moins perfectionnées.
Point important, il faut tester la vitesse d’une page représentative de votre site et pas seulement la page d’accueil.
La vitesse du site Web Brizawen : résultats en image de nos tests
Nous avons testé notre page de services. Celle-ci contient 4 images et affiche des publicités de Google.
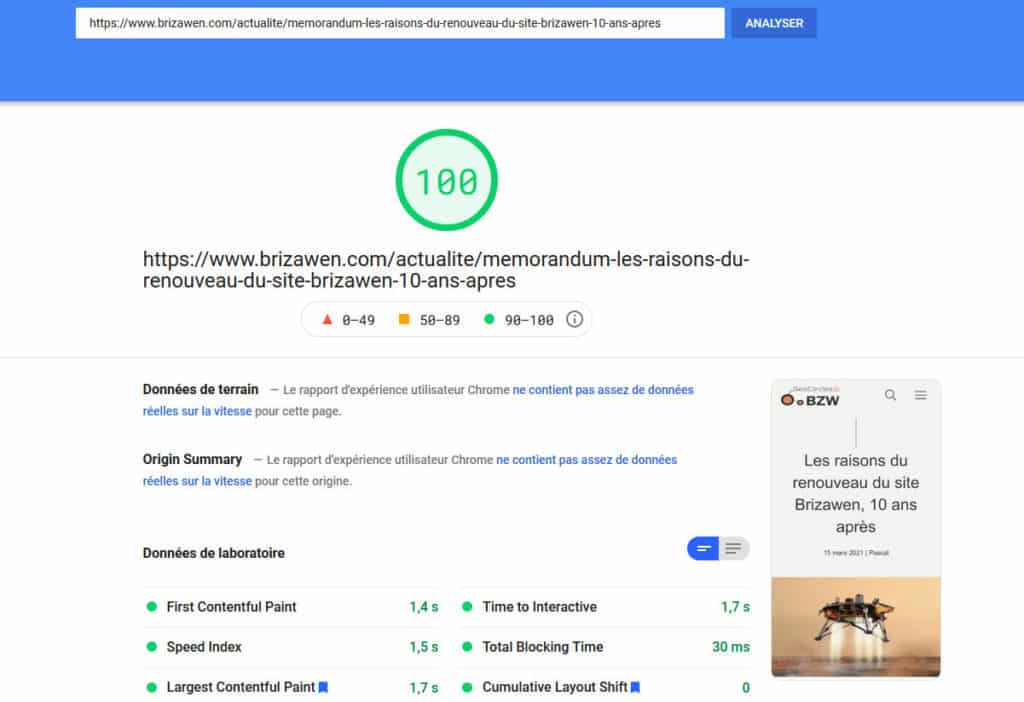
Test sur PageSpeed Insights de Google (mobile et fixe) :
Le site Brizawen obtient le maximum : 100 en fixe et surtout 100 en mobile.

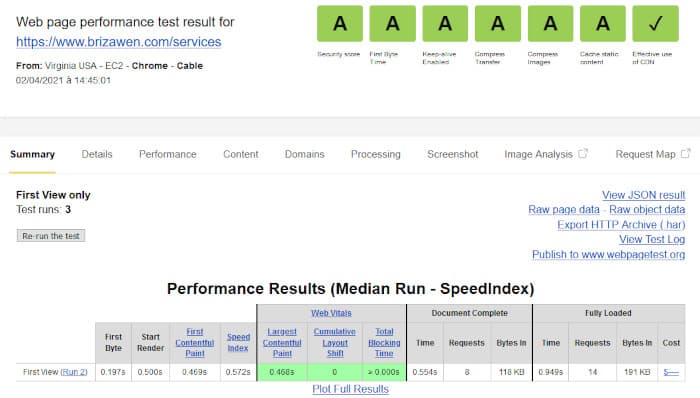
Webpagetest :
Du vert et des A partout :

La page s’exécute en 0,94 secondes.
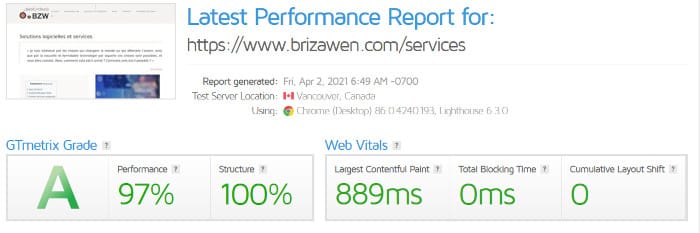
GtMetrix :
La couleur verte est omniprésente et notre page logiciels et services obtient la note A.

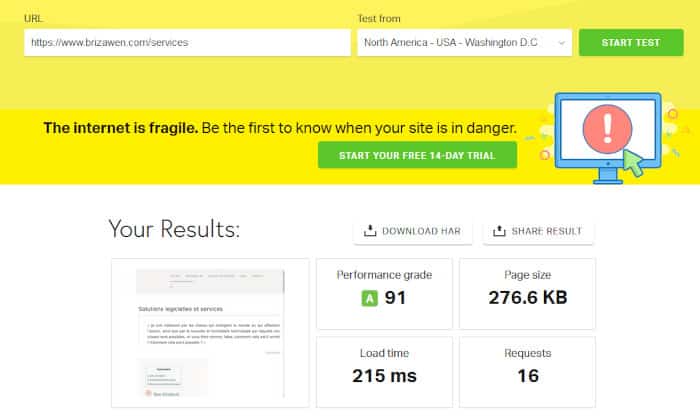
Pingoom :
La page obtient un modeste score de performance de 91.

Conclusion sur l’optimisation de la vitesse d’un site Web
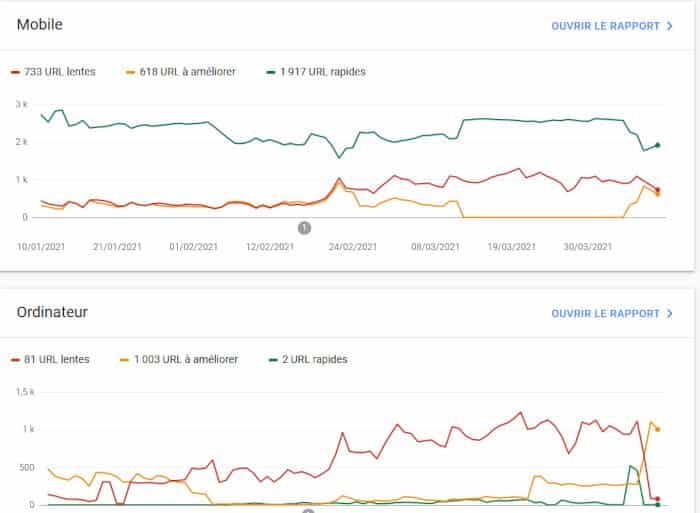
Sans aller chez un hébergeur hors de prix, faire figurer son site dans le classement des sites Web rapides tout en gardant une bonne ergonomie est assez accessible. Nous ne pouvons que vous encourager à mesurer la vitesse des pages de votre site Web et suivre les performances dans les outils « Google Search Console » et « Signaux essentiels » :